BLOCBOX
Blocbox is a web application that allows one to collect information and store it in a single place
I went through the design process end-to-end to create the platform from scratch.
I was responsible for creating wireframes, prototypes, UI, brand identity, graphic materials, etc.
RESEARCH
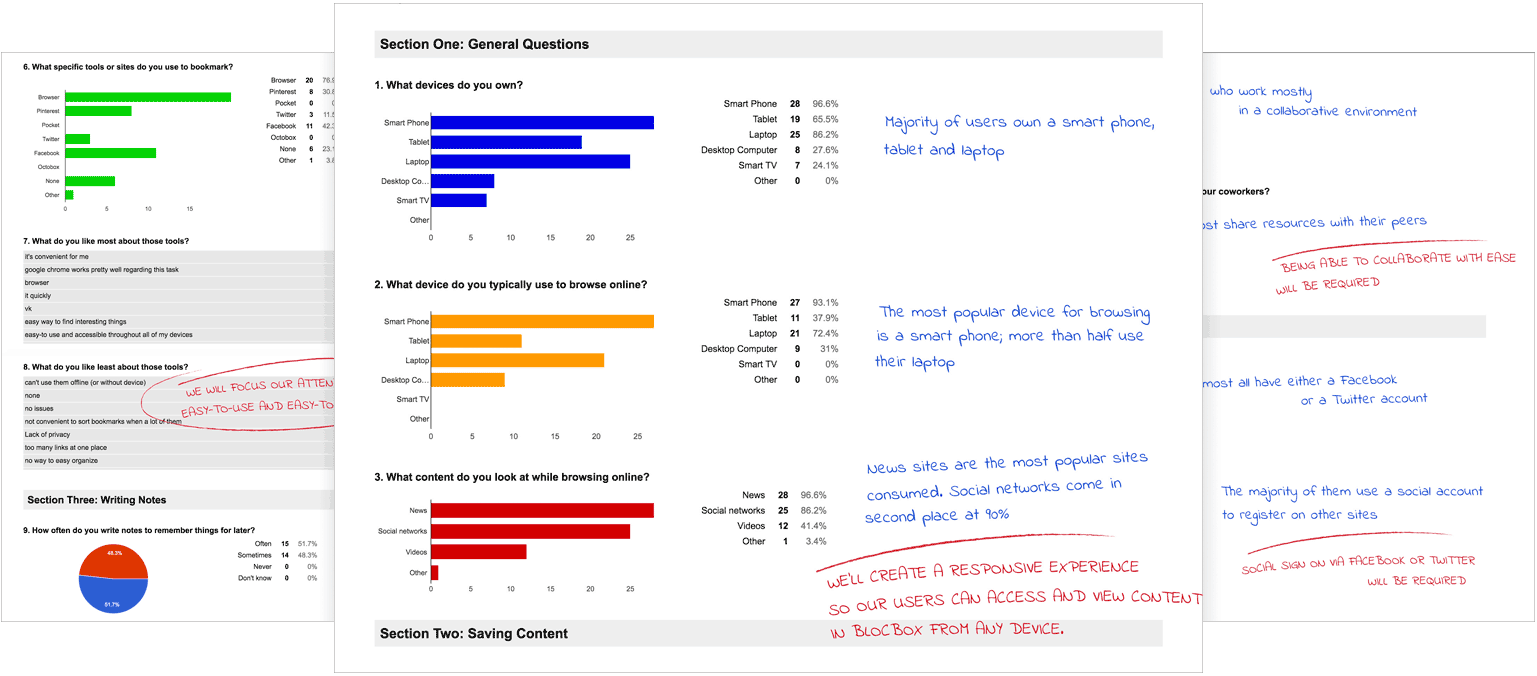
User surveys
The intention behind the urvey was to figure out user frustrations that existed while organizing content. The existing tools didn’t provide users with a way of easily sorting and bookmarking their content.
User interviews
I asked our potential users questions in order to understand their habits and gain insight into their daily lives. I confirmed my understanding of the user problems.
Competitive analysis
I became familiar with our competitors in order to understand what they are offering to customers and how to maintain our competitive advantage.
Personas
I have designed personas to create reliable and realistic representations of our key audience segments for reference.
STRUCTURE
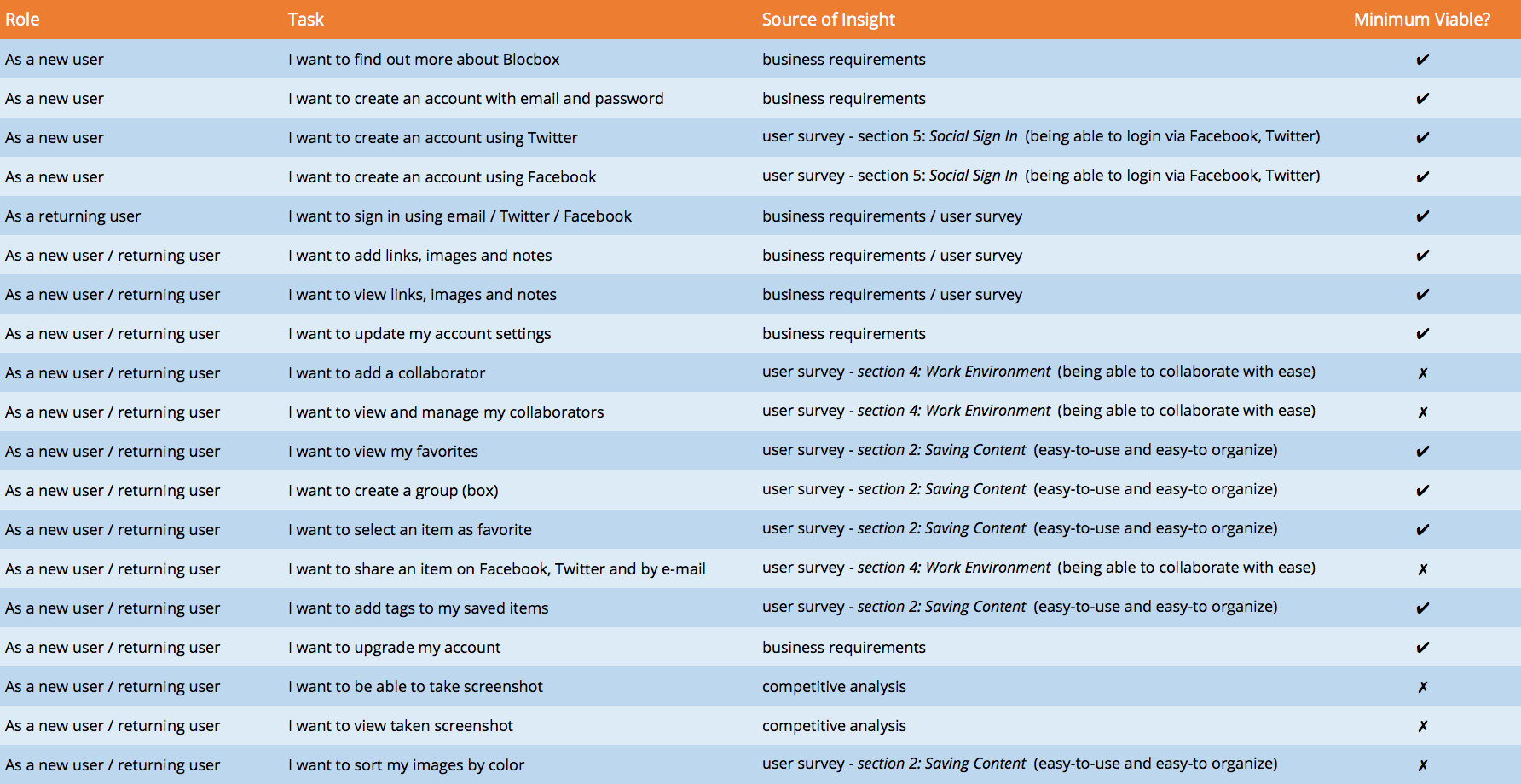
User stories
I created user stories based on both the business requirements and research during the planning stage, also I filtered out user stories through the MVP requirements by asking the question:
What could we make at a minimum to get our product functioning in order to prove that it is a solution to a problem?
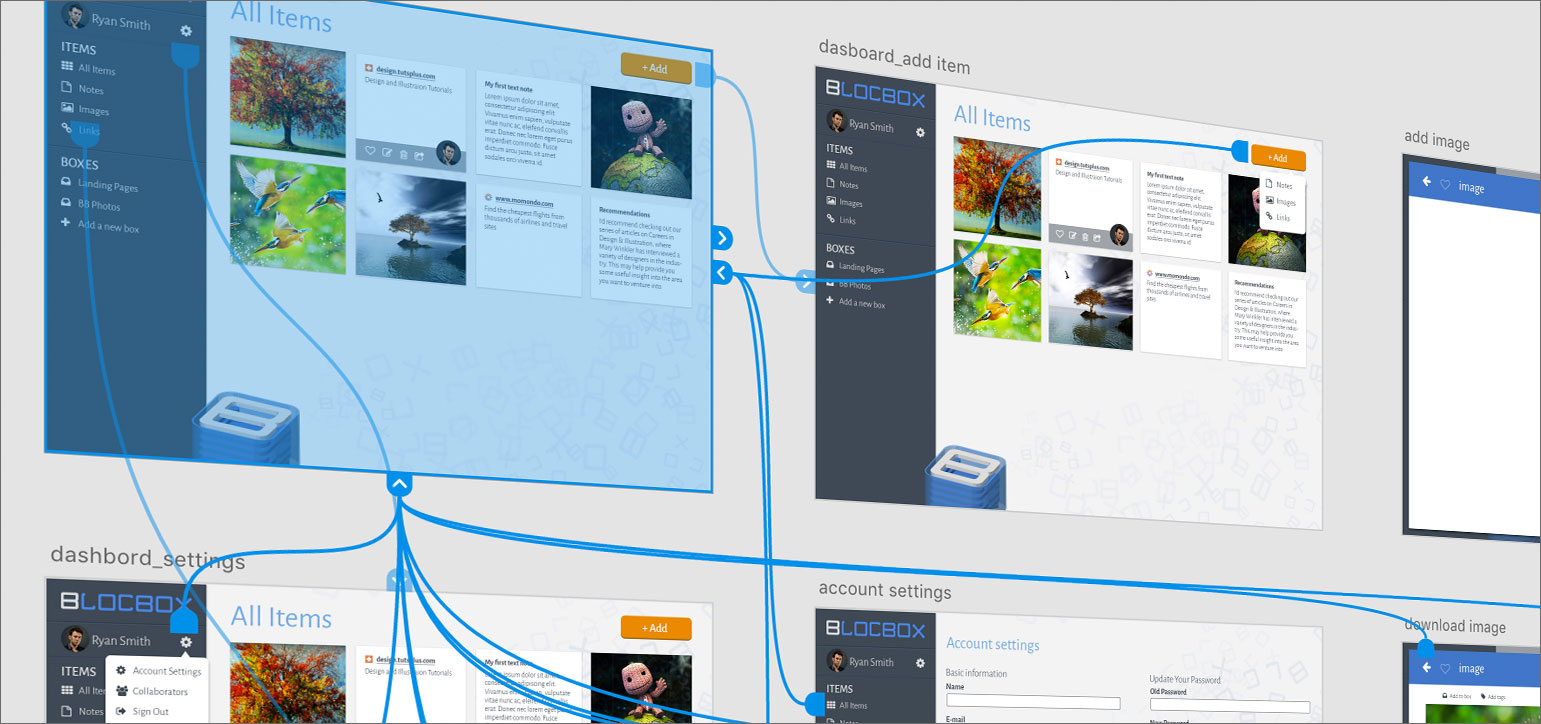
User flows
I have designed user flows for each task a user would accomplish on the app.
Site map
With the user flows completed, I was able to create a sitemap to determine the pages of the web application.
LAYOUT
Low-Fidelity Wireframes
I have translated the results of previous stages into a coherent layout of the application by designing low-fidelity wireframes.
High-Fidelity Wireframes
I have designed High-Fidelity wireframes and used them as a base for the first round of usability testing.
Prototypes and Usability testing
I created a clickable prototype, so it was possible to put it in front of the users. I observed them using the prototype and identified where they got stuck, and what worked and what didn’t.
VISUAL
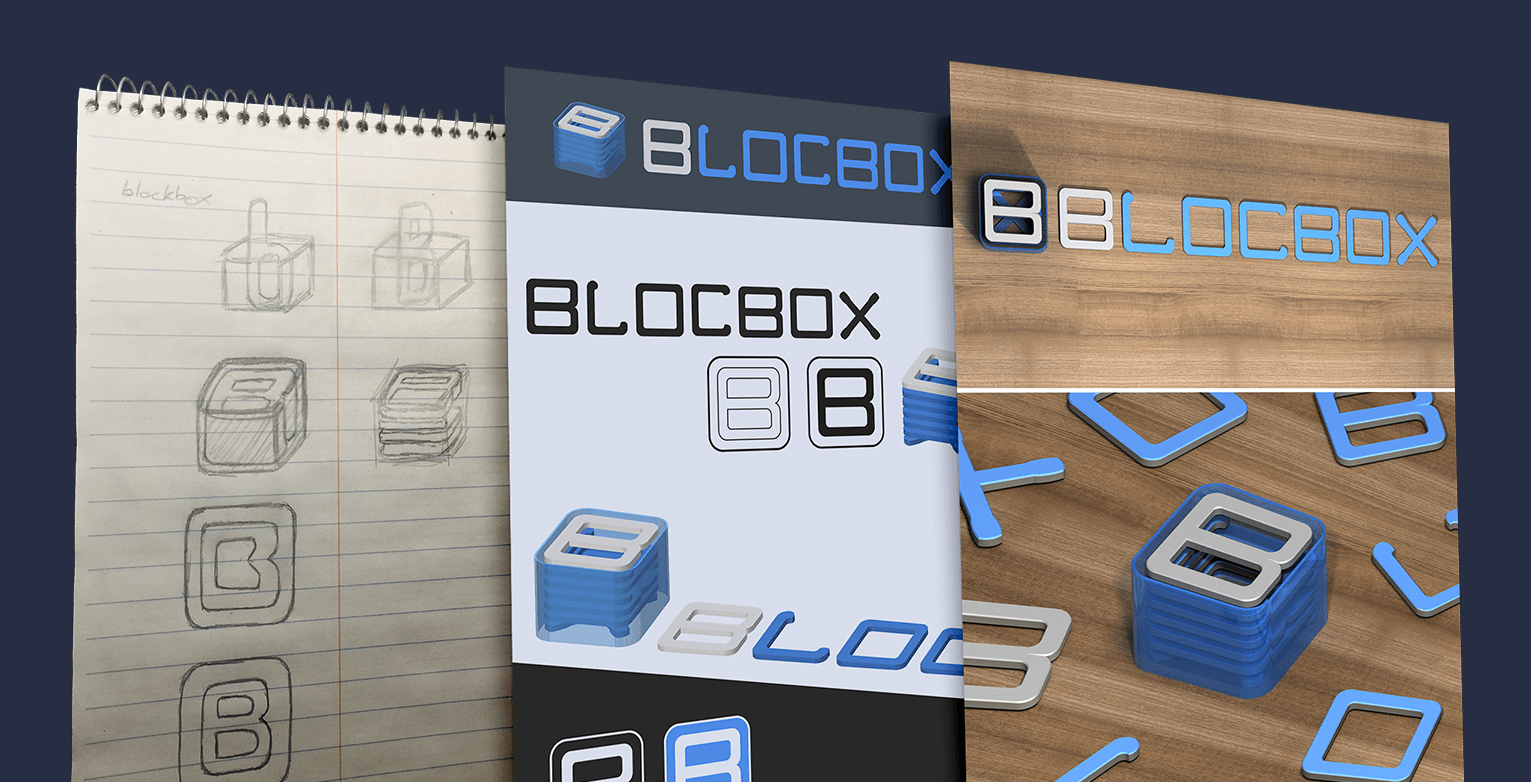
Branding and Logo Creation
The name “Blocbox” had been given as a requirement, so I created a logo and collateral materials:
Style guide
I used a monochromatic color scheme with a complementary call-to-action color. The intention of the style guide was to convey a professional, trustworthy, and slightly playful overall feeling.
Mockups
With a set of wireframes updated after the first round of usability testing and a style guide on hand, it was time to design mockups, which represent the structure of information, visualize the content, and demonstrate basic functionalities in a static way.
Prototypes and Usability testing
I wanted to ensure that any possible confusion that the user had was eliminated during previous stages, it was also possible that I would be able to find out new insights during this stage of testing.
When I ensured that the users did not feel frustrated and described the primary flows as understandable and straightforward, it was possible to start the application development.
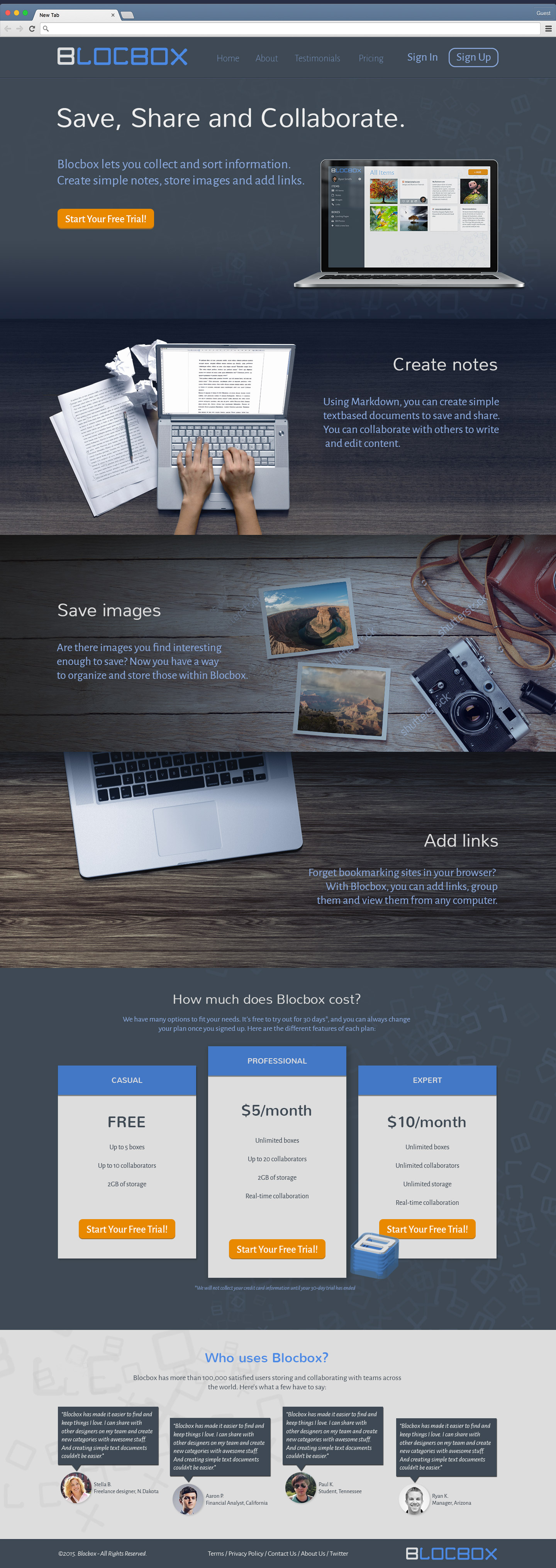
Landing Page Design